Storyboards


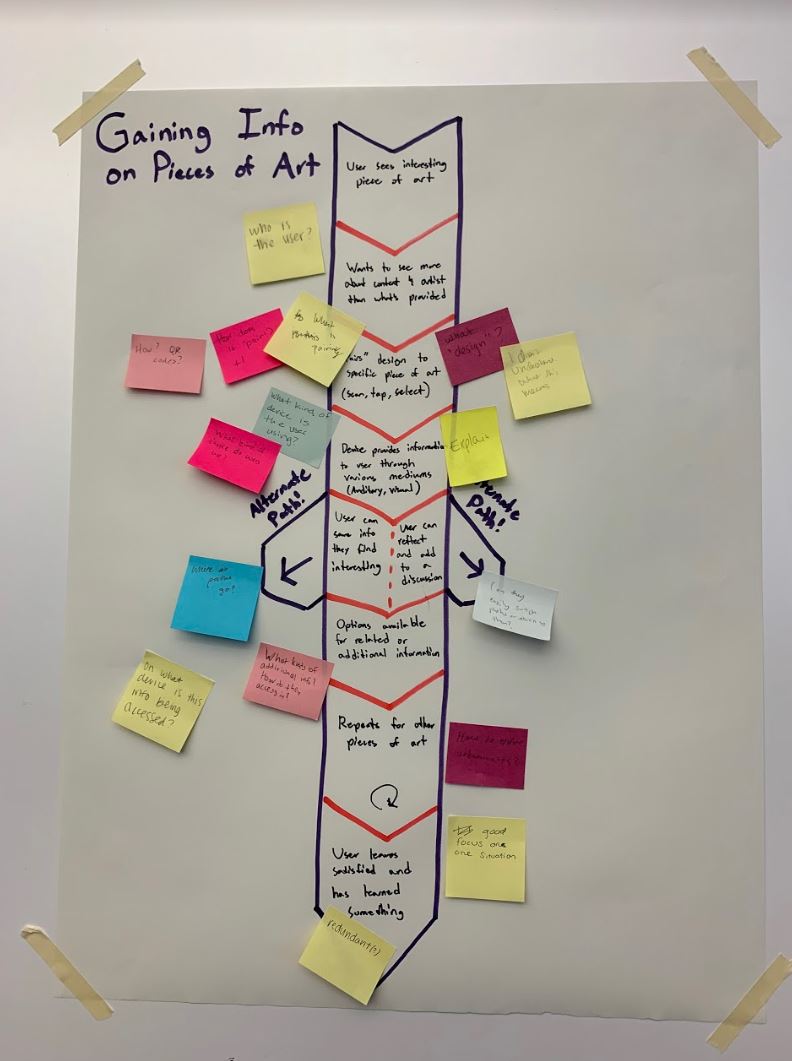
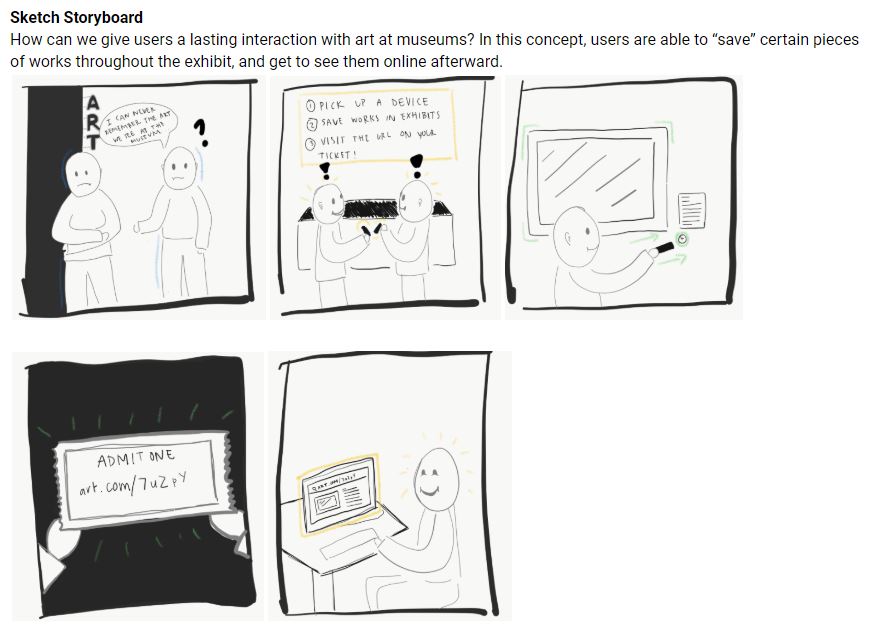
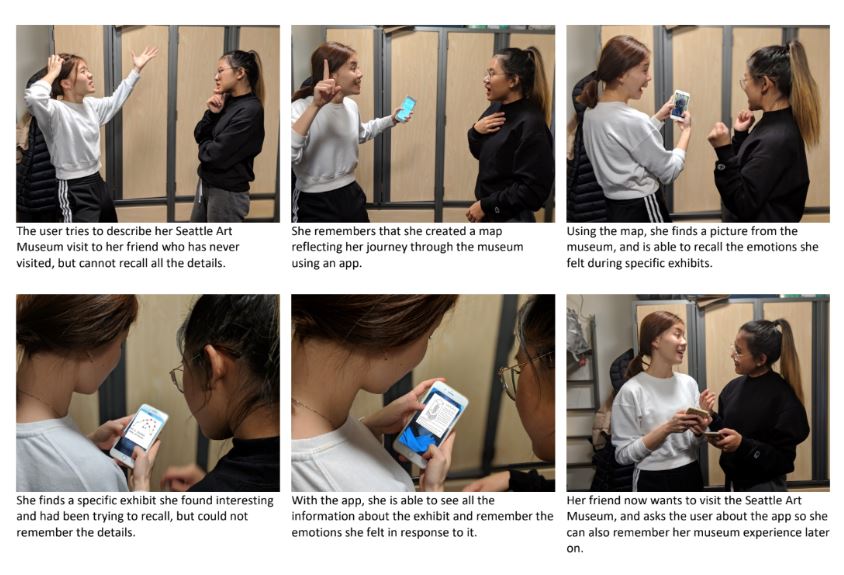
Using the scenarios and design requirements, we created storyboards following users experiencing a problem faced throughout the museum visit and a solution in the form of our product that could help them achieve their end goals. We each created different storyboards and different solutions to gather ideas for our new designs. Expanding upon our storyboard ideas, we then created interface designs to better see how users would interact with our screens.
Takeaways
From the storyboards, we learned:
- How to convey problem scenarios and create possible solutions
- To think more about the uses we want our product to have