For our project, we aim to design a product that enriches the museum experience for visitors. Finding a personal connection with exhibits is an important part of the museum experience, and access to information is essential to that. Our product will make museums a more engaging and memorable experience for users of all backgrounds.
Two key devices in our product are a hand-held tablet and a pen.

Using the pen, users can tap symbols on walls corresponding to art pieces and collect information on them, thus physically interacting with the museum.

This information is transferred to a paired tablet, where users can view art pieces and take notes using the pen.

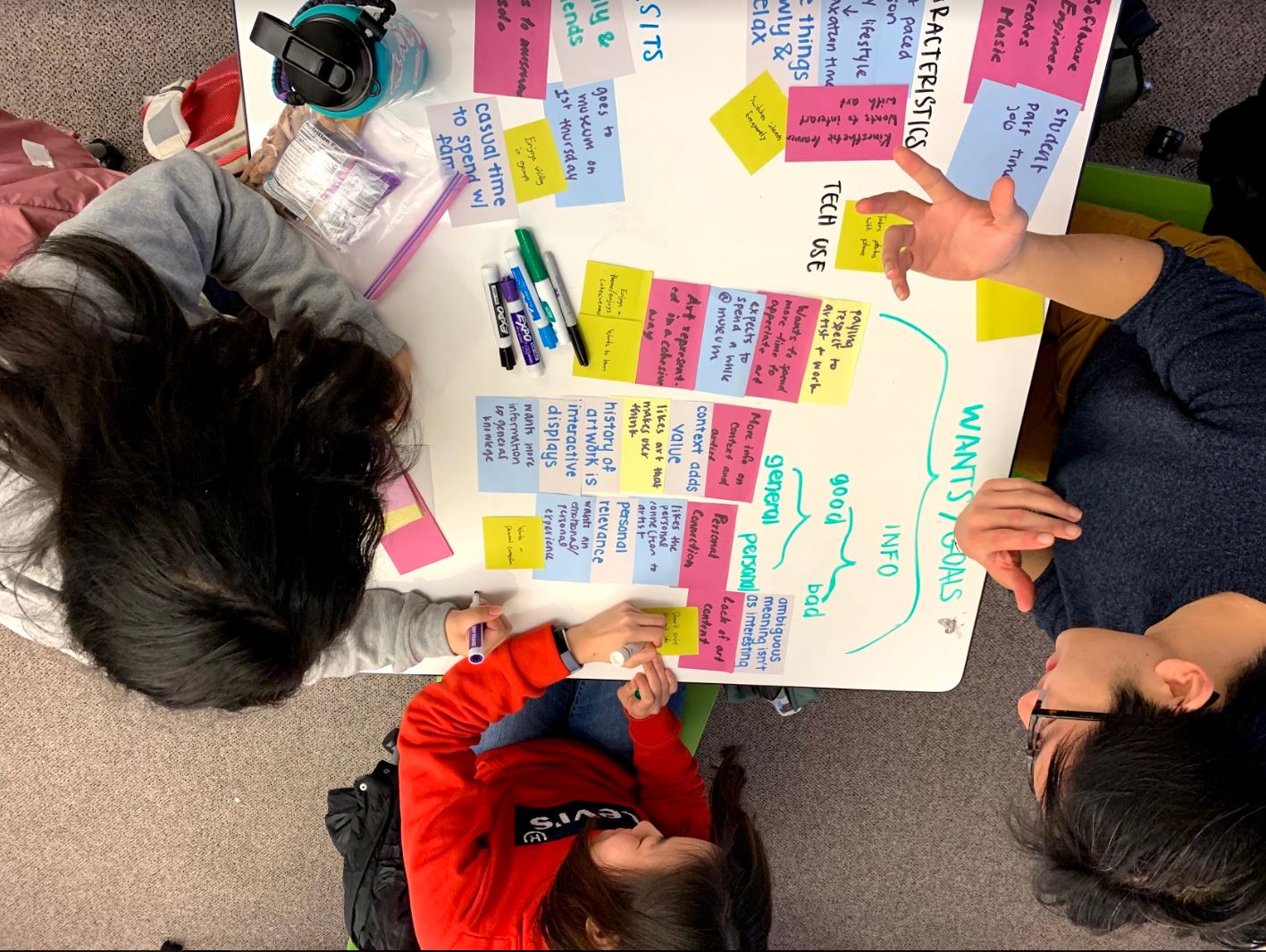
When beginning our project, we started with our research phase. We wanted to effectively understand our problem area within art museums. This process included interviews with our target user group, competitive analysis of existing processes, and conducting observations at a local museum.

Once we had a solid foundation of research, we began to synthesize our results by creating our user personas and a user journey map. Throughout this phase, we analyzed our research insights and worked to understand our users’ pain points, desires, and other needs.

After analyzing our research and problem statement, we began to ideate what our possible solutions could be. Through this process, we created a set of design requirements, possible storyboard interactions, and multiple interface designs.

Once settling on our design form factor, we went through the process of developing a paper prototype, preparing an evaluation plan, and conducting a simple evaluation.

In the final stretch of our project, we began to develop wireframes for our screens. After wireframing our system, we began to refine our designs to create our high-fidelity system.



