User Personas
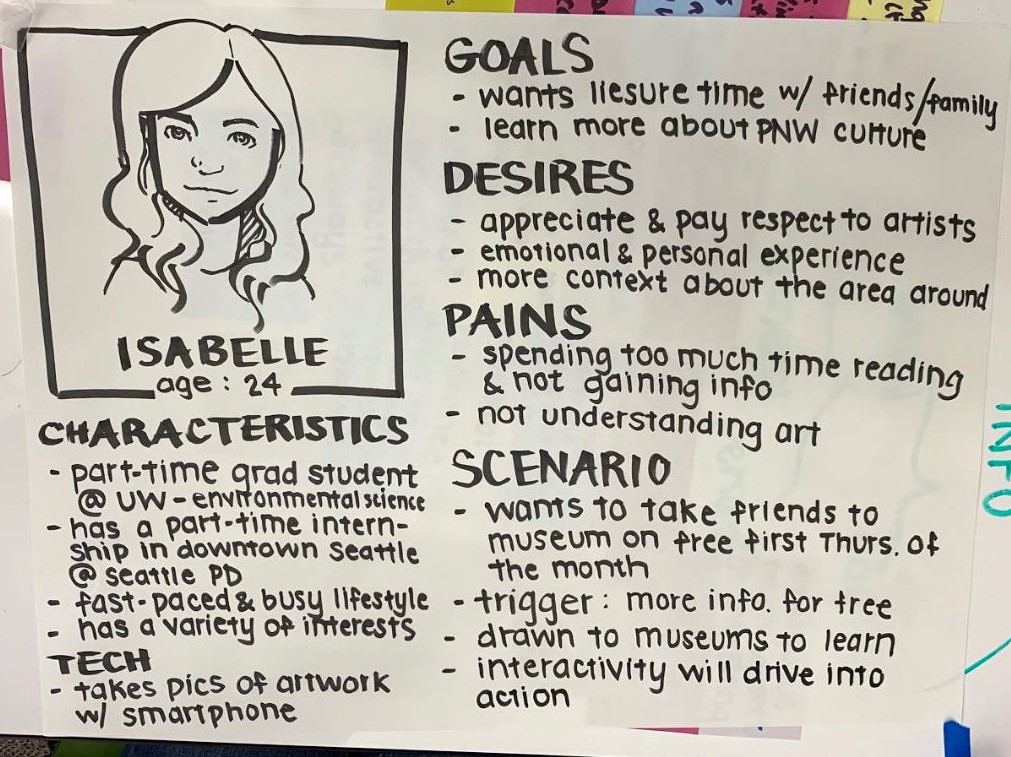
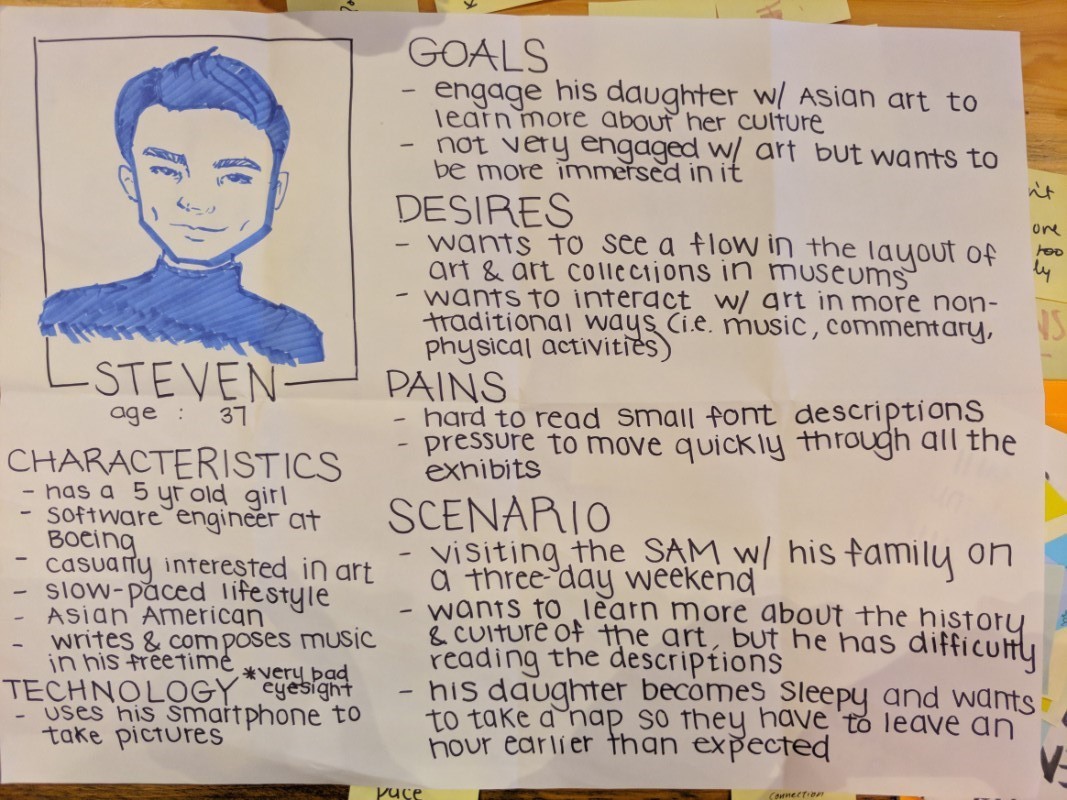
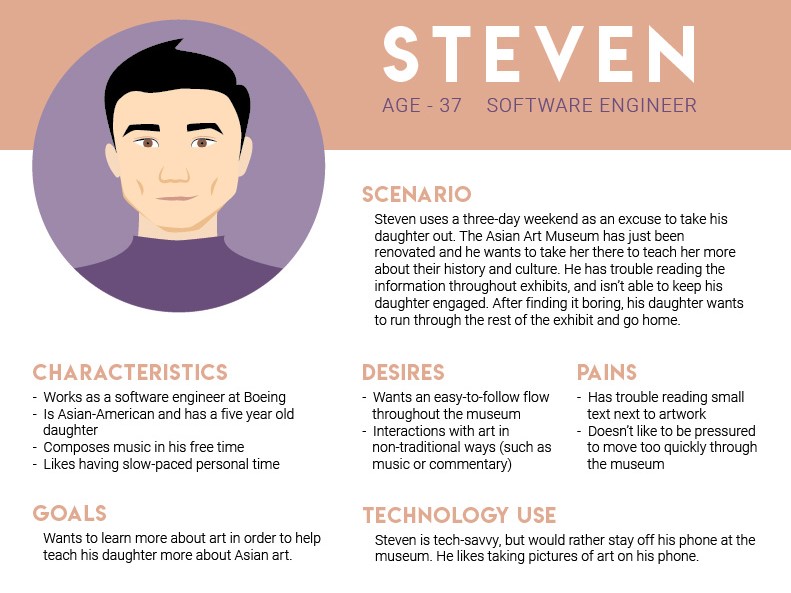
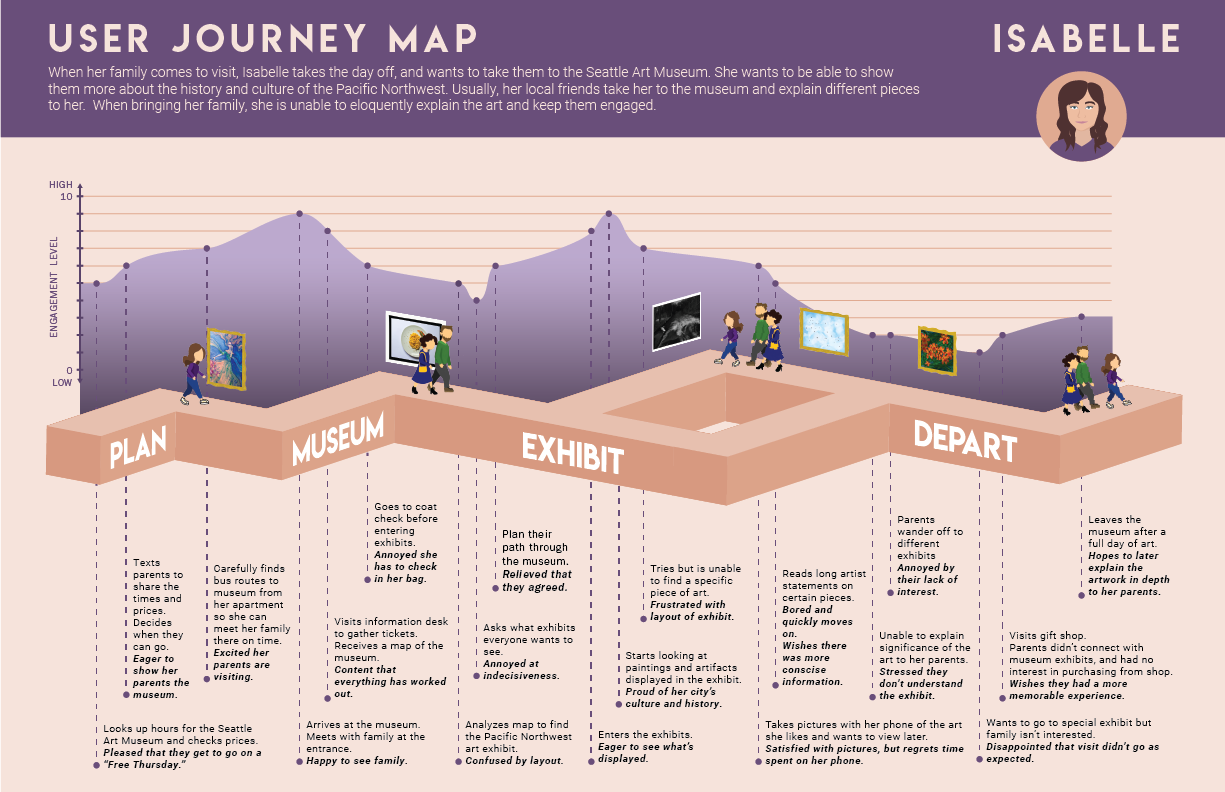
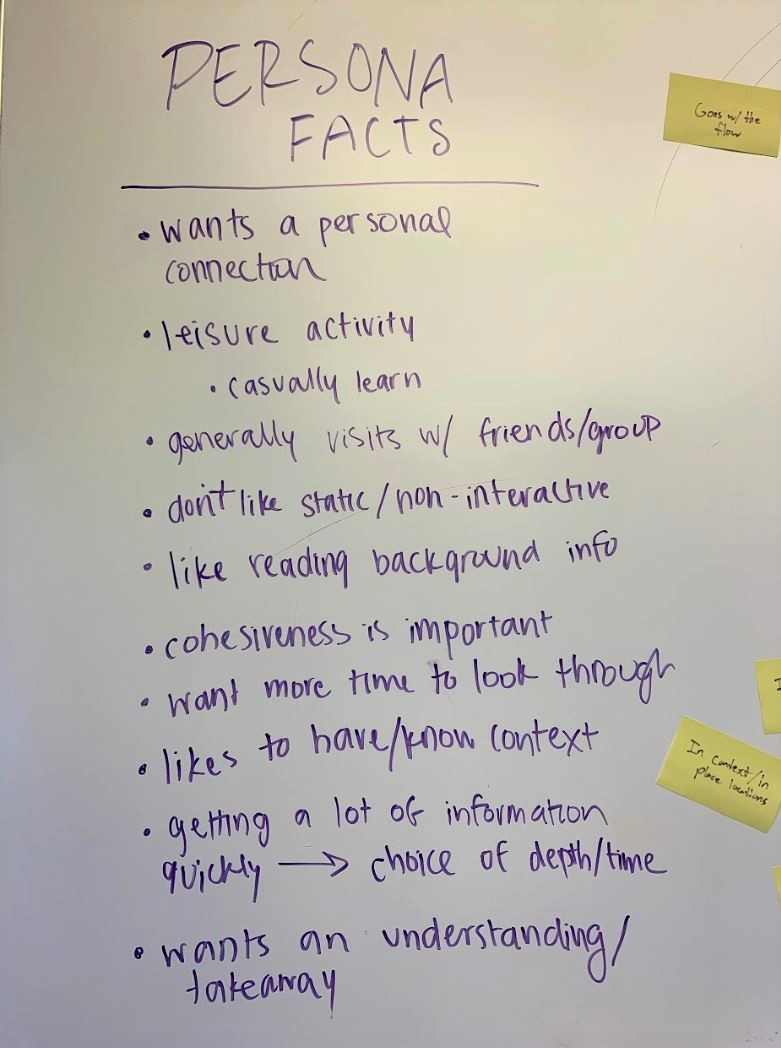
Using the information we gained from interviews and observations, we created two distinct personas to better understand our user group. We created Isabelle specifically from Vishaka and Alex’s interviewees and Steven from Alli and Annie’s. Addressing both of these personas, we were able to further ideate upon different scenarios and user needs. Following the creation of our personas, we began to develop an understanding of the user experience in a journey map.

Takeaways
From our user personas, we learned how to:
- Better understand our user group
- Outline specific needs, scenarios, and pain points of our users
- Synthesize our research from interviews
- Refer to our personas throughout the process and think “what would Isabelle or Steven think?”