Wireframes
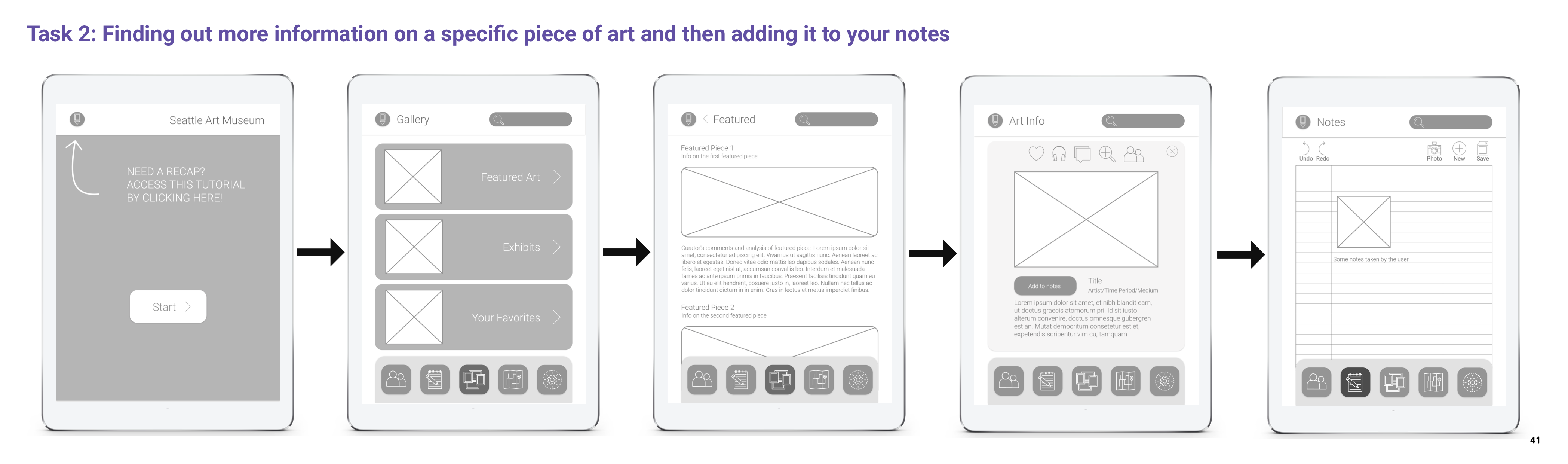
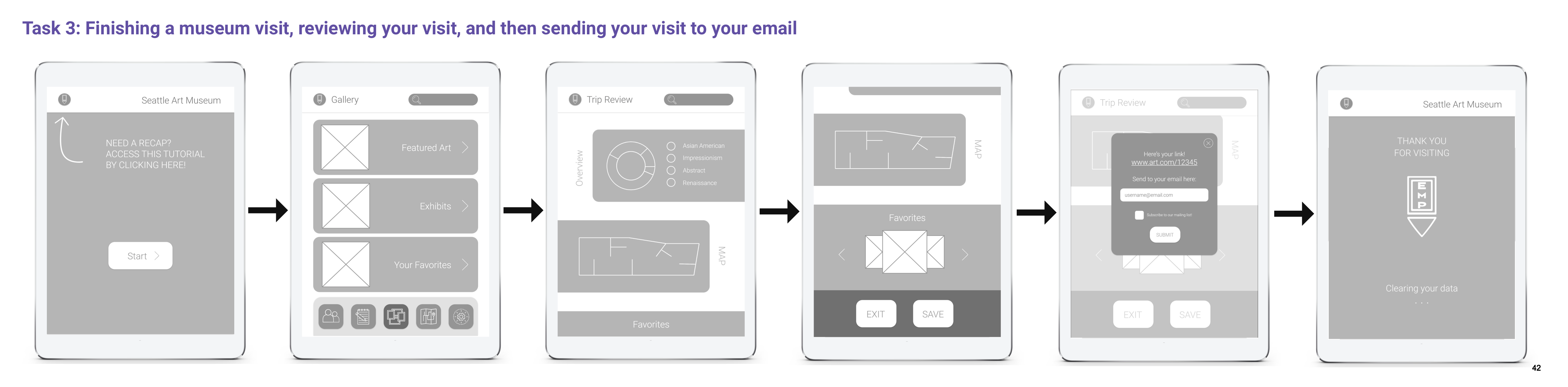
With a solid foundation from our paper prototype evaluations, we created a set of wireframes to outline our screens. When creating our wireframes, we outlined our entire system of screens. We used our information architecture to delineate the system’s flow. Throughout our wireframes, we outlined where text blocks, images, and icons could be placed throughout. As a group, we split up separate pages and created different styles of wireframes, then converged ideas for our high fidelity screens.



Takeaways
From our annotated wireframes, we learned:
- How to use our preliminary designs to lay out the content and images for each part of our system
- To use the critiques we received from our peers to see which parts of our interactions were confusing or hard for users to navigate through